How we’re designing Arbor MIS with inclusivity in mind
Alongside our focus on encouraging diversity and inclusion in the Arbor team, our Product Designer, Christie, wanted to shine a light on the work that our new Front-End development and User Experience (UX) team have been doing to integrate inclusivity into the design of Arbor MIS our products.
Our mission is to transform the way schools work for the better, with people-friendly tools, designed to make a difference. With over 1,500 schools using Arbor MIS (that’s over 200,000 users!), we want our platform to be usable, navigable and accessible for everyone.
What is accessibility?
When you think about making technology accessible, you might think about a sub-menu of your phone settings with features you can turn on or off, but it’s much more integrated into our daily lives than you might think.
If you’ve used Siri, Face-ID, captions on a YouTube video or put dark mode on any of your devices – you’ve been using technology that was originally designed for people with disabilities. This shows that a focus on accessibility not only benefits disabled users but can improve the user experience for everyone.
More people suffer with a disability than you might think with 18% of the UK working age population defined as disabled by the Equality Act 2010. This doesn’t take into account the effects of ageing, for our ability to use websites decreases by 0.8% every year after our 25th birthday. This means that every decade that passes makes us 8% less capable of using software.
The need for inclusive design is something that will eventually apply to all of us at one point or another.
What we’re doing at Arbor
1. Keyboard navigation
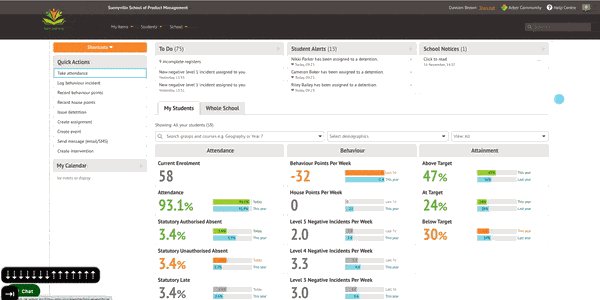
We’re committed to making all our new product features accessible by keyboard. Not all users have the ability to use a mouse, so we’re making all new pages accessible by using a combination of ‘arrow’, ‘tab’, ‘enter’, ‘space’ and ‘escape’ keys.
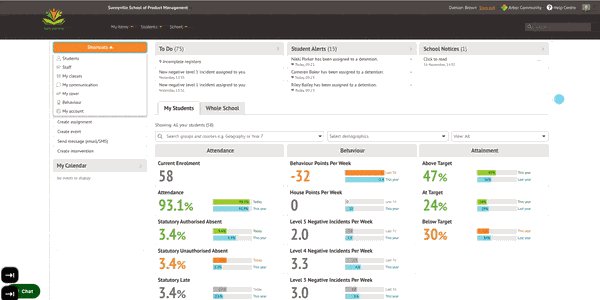
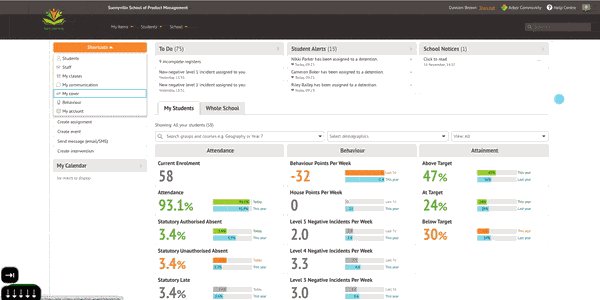
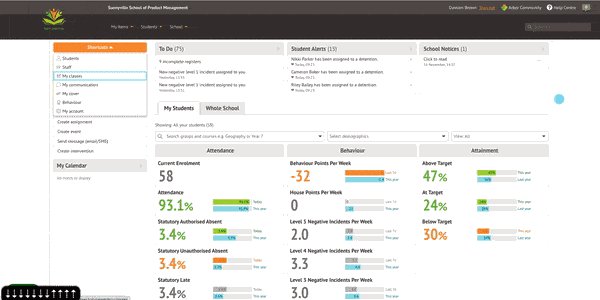
We’re working on rolling out keyboard accessibility across the whole of Arbor; so far, we’ve introduced this on the homepage. This works by a blue focus style that highlights what you’ve selected, showing you where you are on the page. This not only improves the experience for users who don’t have the ability to use the mouse, but it also speeds up navigation for everyone helping you quickly move up and down a drop-down menu by using the arrow keys or selecting a tag with the ‘enter’ key.

2. Use of colour
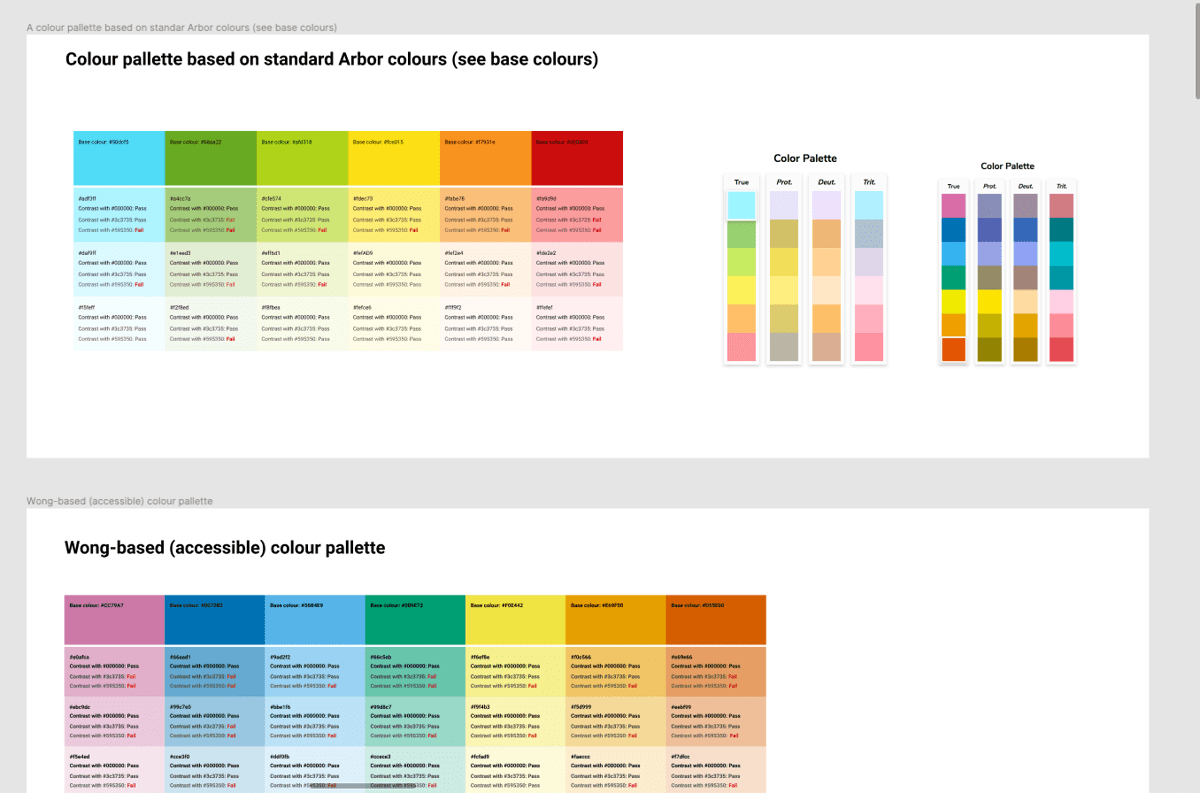
When our Front-End and UX team consider accessibility at the design stage, we also think about colour. We now run checks on the contrast ratio of background colour to text colour before we release any new feature of Arbor.
Right now, we’re creating a new, expanded colour palette that works for users who are vision impaired or suffer from colour blindness.

These innovations are some first steps in a long journey to make Arbor MIS inclusive for everyone. We’d love to hear from Arbor schools any suggestions you have to help improve the Arbor user experience.
If you’ve got a suggestion, you can join our UX User Group along with fellow school staff in various roles. You’ll help us test out our latest ideas and play an important role in helping to shape the future of Arbor MIS. If you’re interested, please register here and one of the team will invite you to our next feedback forum.